
|
Playing with POV-Ray
A while ago, I found a great POV-Ray tutorial
on the net. This inspired me to explore this program a bit. The most
fascinating point about POV-Ray is imho that even complex objects can
be designed with only a few lines of code. The following pictures (and
their corresponding scripts) show some examples of my attempts to make
use of POV-Ray.
|
|
CeBIT'04 Poster
- click on the picture for a bigger view
|

|
Lacking any decent DTP software, I decided to create the poster
presentation of the Mikro-SINA project completely via POV-Ray.
I put the core component of our project - the Viaduct - into the
foreground. It is represented by the model of the Blue Wonder Bridge.
I created this model by hand using photographs I found on the internet.
While the bridge is implemented with only 202 lines of code, the
overall scene consists of circa 1600 lines of POV code.
|
|
Mikrosina Diagram
- click on the picture for a bigger view
|

|
This is the first real scene I made with POV-ray. It illustrates the
microkernel approach we are using for the
Mikrosina project.
The walls stand for address space separation. Communication between
components can only take place by involving the microkernel, which can
enforce a restrictive policy to control information flow between the
components. The scene was taken as basis for the presentation of our
project at the Cebit'03 fair. The scene description file is available
here.
|

|
#include "colors.inc"
#include "textures.inc"
#include "stones.inc"
camera {
location <-1.5,-1.5,-31>
look_at <-1.5,-1.5,0>
}
light_source {
<-5,5,-20>
color rgb <1,1,1>
}
sphere{<0,0,0>,1 hollow
texture{
pigment{gradient <0,1,0>
color_map{[0 color <0.0,0.0,0.0>]
[1 color <0.15,0.22,0.3>]}
}
finish {ambient 1 diffuse 0}
}
translate <0,0.5,0>
scale 10000
}
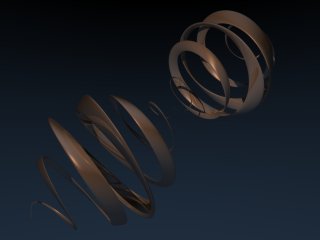
union{
#declare num_steps = 15000;
#declare alp = 0;
#declare alp_inc = 12*360/num_steps;
#declare bet = 0;
#declare bet_inc = 12*263/num_steps;
#declare gam = 0;
#declare gam_inc = 2*3.14/num_steps;
#declare dy = 40/num_steps;
#declare ypos = -20;
#while (ypos < 20)
sphere {
<0,0,0>, sin(gam)*sin(gam)
scale <0.2,1,1>
rotate <0,0,bet>
translate <7*sin(gam),ypos,0>
rotate <0,alp,0>
}
#declare alp = alp + alp_inc;
#declare bet = bet + bet_inc;
#declare gam = gam + gam_inc;
#declare ypos = ypos + dy;
#end
rotate <30,40,-30>
texture {Gold_Nugget}
}
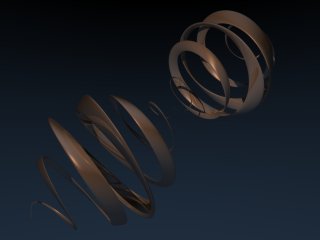
|

|
#include "textures.inc"
camera {
location <0,2.5,-2.5>
look_at <0,0,0>
}
light_source {
<-5,5,-20> color rgb <1,1,1>
}
plane {
<0,1,0>, -1
texture { finish { reflection 0.6 } }
}
union {
#declare n_max = 200000;
#declare alp = 23/100;
#declare alp_inc = 10*6.28/n_max;
#declare bet = 42/10;
#declare bet_inc = -11*6.28/n_max;
#declare gam = 69/40;
#declare gam_inc = 7*6.28/n_max;
#declare del = 245/100;
#declare del_inc = -12.5*6.28/n_max;
#declare n = 0;
#while (n < n_max)
sphere {
<0,0,0>, 0.01
translate <1,0,0>
rotate <200*sin(alp)+200*sin(bet)+200*sin(gam),
200*sin(bet+1)+200*sin(del+1)+200*sin(alp+1),
200*sin(gam+2)+200*sin(bet+2)+200*sin(del+2)>
}
#declare alp = alp + alp_inc;
#declare bet = bet + bet_inc;
#declare gam = gam + gam_inc;
#declare n = n + 1;
#end
rotate <30,40,-30>
texture { Silver1 }
}
|
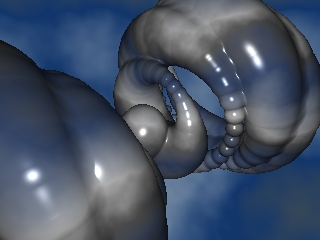
|
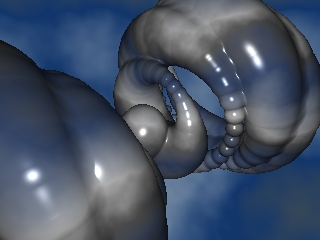
Blob Animation
- click on the picture to download the mpg-file (650KB)
|

|
#declare offs = 2
#declare cx = 30*sin(offs+1);
#declare cy = 80*sin(offs);
#declare cz = -45*sin(offs+2);
camera {
location
look_at <0,0,0>
}
light_source {
color rgb <1,1,1>
}
fog {
color <0.1,0.15,0.2>
distance 60
}
sphere {
<0,0,0> 1000
texture {
pigment {
gradient <0,1,0>
turbulence 0.9
color_map {
[0.0 color <0.3,0.4,0.5>]
[0.25 color <0.1,0.3,0.6>]
[0.8 color <0.8,0.9,1>]
[1.0 color <0.3,0.4,0.5>]
}
translate 2
rotate 20
scale 1000
}
}
}
blob {
threshold 0.1
#declare i = -10;
#declare j = -20;
#while (j < 21)
component (0.5+sin(j/3)/2),3*sin(i/4)+5,
<20*sin(offs+j/8)*cos(i/5),20*sin(offs+j/8)*sin(i/5),j*2>
#declare j = j + 0.1;
#declare i = i + 1;
#end
component 0.5,1000,<-1000,0,0>
texture {
pigment {
gradient <0,1,0>
turbulence 0.5
color_map {
[0.0 color <0.5,0.5,0.5>]
[0.25 color <0.3,0.4,0.6>]
[0.8 color <1,1,1>]
[1.0 color <0.5,0.5,0.5>]
}
translate 2
rotate 20
scale 20
}
finish {phong 0.8}
}
}
|
|